6 Easy Facts About Schema Markup Service Described
Schema Markup Service Things To Know Before You Get This
Table of ContentsSome Known Details About Schema Markup Service Get This Report about Schema Markup ServiceThe Best Strategy To Use For Schema Markup Service8 Simple Techniques For Schema Markup ServiceWhat Does Schema Markup Service Mean?
Information is revealing better search results page, making it worth the financial investment. At Spectrum, we utilize Schema App. As soon as set up, this tool automates a lot of the JSON-LD generation, so there's no requirement to create code or display for regular updates and maintenance. We'll direct you with the arrangement. We'll take care of the complex setup and application of structuring schema for the essential things concerning your firm: Service Kind Place Owner Phone Number Email Evaluations Testimonials Service Areas With Schema SEO, Browse Engines can see this clearly and pull up any valuable information onto search results much more precisely.Above are some of the most preferred uses of schema. Microdata is a collection of tags that aims to make annotating HTML components with machine-readable tags much simpler.
In this example, that information can be found between both
tags. Now, on top you can add in:
By adding this tag, we're mentioning that the HTML code included between the
blocks are recognizing a specific product. Next off, we have to determine what that product is by using the 'itemtype' attribute to determine the type of thing our webpage is regarding (tech).
Tracking back to the technology page, you desire to tag the component of the website that contains the name of business. You can do this between the
tags. Currently, we'll be utilizing the 'itemprop' tag, which classifies the properties of an item:
Technology Haven
. schema markup service You can apply these tags to the remainder of the page currently.The 6-Minute Rule for Schema Markup Service
Do not stress, you won't be left out in the chilly trying to figure this out by yourself! If you're still really feeling a little frightened by the code, Google's Structured Information Markup Assistant makes it very very easy to identify your webpages. To utilize this impressive device, simply select your product type, paste in the link of the target page or the web content you intend to target, and after that highlight the various elements to make sure that you can identify them.
org which the web page concerned is making referral to a technology web page. For this instance, you can look for "technology" on Schema. org to learn how to tag different aspects. Normally, you'll discover instances near all-time low of the web page that will reveal you just how to utilize them in practice. schema markup service.
JSON-LD schema markup is implemented directly in the page source code and can be put throughout the or of your page. Please note that RDFa and Microdata are executed in a different way, but we will not go into information regarding implementing that in this section. JSON-LD is the suggested technique, so we'll only concentrate on exactly how to implement JSON-LD markup.

The Best Strategy To Use For Schema Markup Service
In this way, you make sure the markup is existing on all web pages. Look for settings check it out that enable you to add scripts to your header and/or footer. For a lot of the schema markup you're going to add, you'll probably desire to add it directly to a single web page as opposed to sitewide.
In a lot of cases that is possible on a specific page level with a field that allows you to add scripts to that page's header or footer. Whether you have this available hinges on your CMS and how the application is done. If you don't have anywhere on your web page to include manuscripts, you'll need to talk with a Recommended Reading programmer to get it carried out.

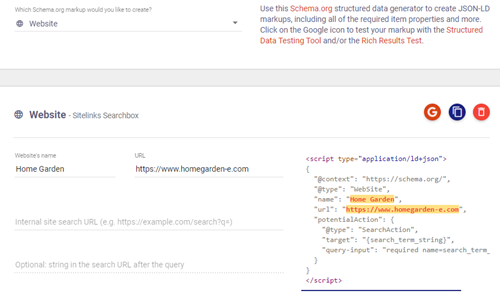
This is usually done in the site layout or theme setups. Another means of executing this is by having a schema markup generator straight on each page, where you pick the sort of schema you wish to add, and then obtain the option of filling in the details required for that certain schema.
An Unbiased View of Schema Markup Service
Deployment at scale should address the schema drift problem, which means your schema can not be fixed. Schema can just be deployed on indexed and uncovered Links.
This page layout assists reduce scaling challenges since it is not interleaved with the user-visible message and can be conveniently altered. During the execution phase, minimizing the time it requires to add schema to your crucial material is vital. Schema implementation can be done through GTM or by embedding the organized data at a web page level.
For example, an ecommerce website with hundreds of product pages can be grouped by product group. By doing this, you can bulk release the "Product" schema and its buildings across all the grouped pages simultaneously. Prior to releasing schema on your web pages, use schema screening tools to ensure your organized information is error-free.
The Only Guide for Schema Markup Service
Establishing a basic control panel revealing pages with and without schema markup will certainly help you monitor just how much you've completed and how much needs to be done. When web pages are frequently added, adding schema on the pages with the brand-new web content is as vital as maintaining error-free schema on existing material.